999LUCKY ครบวนจรหวยออนไลน์ คอหวยต่างนิยมเข้ามาเล่นมากที่สุดอันดับ1ของไทย
ยินดีตอนรับสู่เว็บแทงหวยออนไลน์ กับ 999Lucky ที่ดีที่สุดอันดับ1ของไทย ที่ได้รับความนิยม และ ไว้วางใจจากเหล่าบรรดานักเล่นหวยมากที่สุด เล่นกับเว็บเราท่านมั่นใจได้100% มีลูกค้าได้รางวัลมามากมายแล้ว ไม่โกง จ่ายจริง ปลอดภัย100% 999Lucky เป็นเว็บหวยที่เล่ยได้ง่ายเล่นได้ในสมาร์ทโฟนทุกรุ่น ยังมีระบบฝาก-ถอนอัตโนมัติที่รวดเร็วทันใจ สะดวกสบายเล่นได้ไม่มีเบื่อ
999Lucky ยังมีหวยมากมายให้ได้เลือกเล่นเลือหแทงกันอย่างจุใจ ไม่ว่าจะเป็น หวยรัฐบาลไทย หวยลาว หวยฮานอย หวยมาเลย์ หวยยี่กี หวยหุ้นไทย หวยหุ้นต่างประเทศ หวยลัคกี้เฮง และหวยอื่นอีกมากมาย ยังไม่หมดแค่นี้ยังมี คาสิโน บาคาร่า เกมส์ยิงปลา สล็อต ให้ได้เลือกเล่นกันอีกด้วย
เว็บ999Lucky จ่ายอัตราสูงกว่าเว็บหวยออนไลน์อื่นๆ ไม่มีเลขอั้น รับแทงหวยทุกชนิด รับแทงไม่อั้น ไม่เคยมีประวัติกานโกงลูกค้าแม้แต่ครั้งเดียว 999Luckyเราเปิดให้บริการแทงหวยออนไลนืมายาวนานมากกว่า 10ปี มีทีมงานมากประสบการณ์คอยให้บริการตลอด 24 ช.ม
999LUCKY มีข้อดียังไง
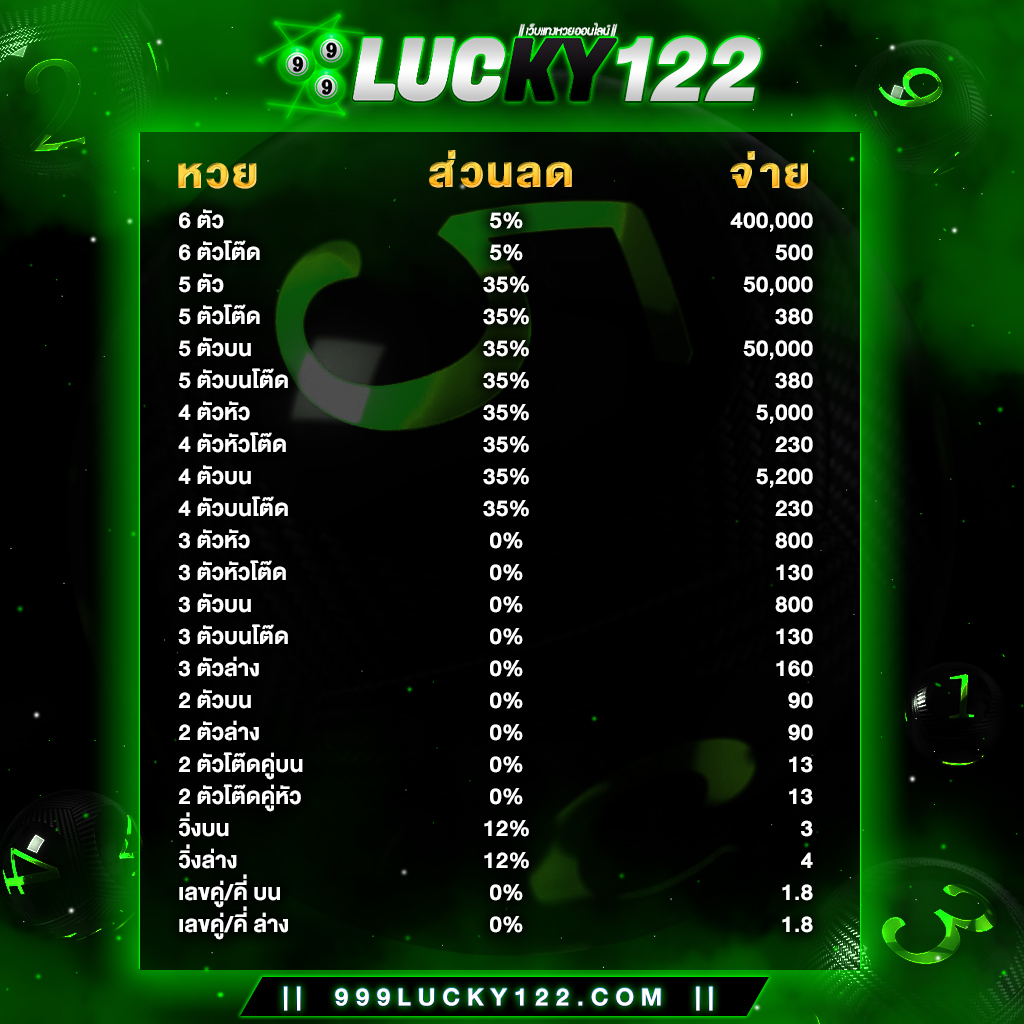
- จ่ายอัตราสูงกว่าเว็บอื่นๆ
- ระบบฝาก-ถอนเงินอัตโนมัติรวดเร็วทันใจ รอไม่เกิน 3วิ
- จ่ายจริง ไม่โกง การเงินมั่นคง ปลอดภัย100%
- มีโปรโมชั่นและโบนัสอีกมากมาย
- มีทีมงานมืออาชีพมากประสบการณ์เรื่องโดย มากว่า10ปี
- 999Lucky สามารถแทนหวยได้ตลอด 24 ชม.
ท่านยังสามารถตรวจหวยย้อนหลังได้แบบง่ายๆที่หน้าเว็บหลักของ999Lucky หลังจากที่หวยนั้นๆออกได้ทันที แทงหวยออนไลน์กับ999Lucky ฝากสมัครครั้งแรก ฟรี ไม่มีขั้นต่ำ 1บาทก็สามารถแทงหวยกับเราได้ เราเท่านั้นที่มีแต่ให้กับให้ สมัครสมาชิก เลย
โปรโมชั่น ติดต่อเรา สมัครมาชิก
โปรโมชั่น AFF มีเพื่อนแนะนำมาร่วมสมัครสมาชิกกับเรารับส่วนแบ่ง 5%
อัตราการจ่ายรางวัลสูงสุดถึงบาทละ 800 เราเท่านั้นที่กล้าจ่าย
999Lucky ชื่อนี้ดีจำให้ดี เราเท่านั้นมีแต่ให้กับให้